

«Синхронизация» делает лучшие на русском языке лекции про культуру, историю и науку. Несмотря на высокое качество контента, подписку продлевали только 20% клиентов. Причина — технические ограничения платформы.
Вместе с «Синхронизацией» мы перезапустили платформу: разработали новую архитектуру, спроектировали удобный личный кабинет и пересобрали контентную админку. Уложились в рекордные 3 месяца, хотя обычно на такой проект требуется полгода-год.
У «Синхронизации» хороший продающий лендинг, проблемы у пользователей возникали после регистрации на платформе.



Технические проблемы влияли на бизнес: 15% купивших подписку не добавляли ни одного курса, только 20% продлевали подписку. В итоге осенью 2024 года Таня Лунина, директор по продукту «Синхронизации», обратилась в ФАНС за помощью с перезапуском платформы.
Обычно перезапуск сервиса с множеством пользовательских сценариев занимает полгода-год. Команда «Синхронизации» хотела запуститься быстро — нам дали всего 3 месяца.
Первым делом стали разбираться, что реально успеть за это время. И после исследования архитектуры предложили сосредоточиться на трех направлениях.
Чтобы все успеть, расписали понедельный план на три месяца. В итоге первую версию выкатили в прод в назначенный день — 3 февраля 2025 года. Расскажем подробнее, как создавался Netflix для культурного контента.
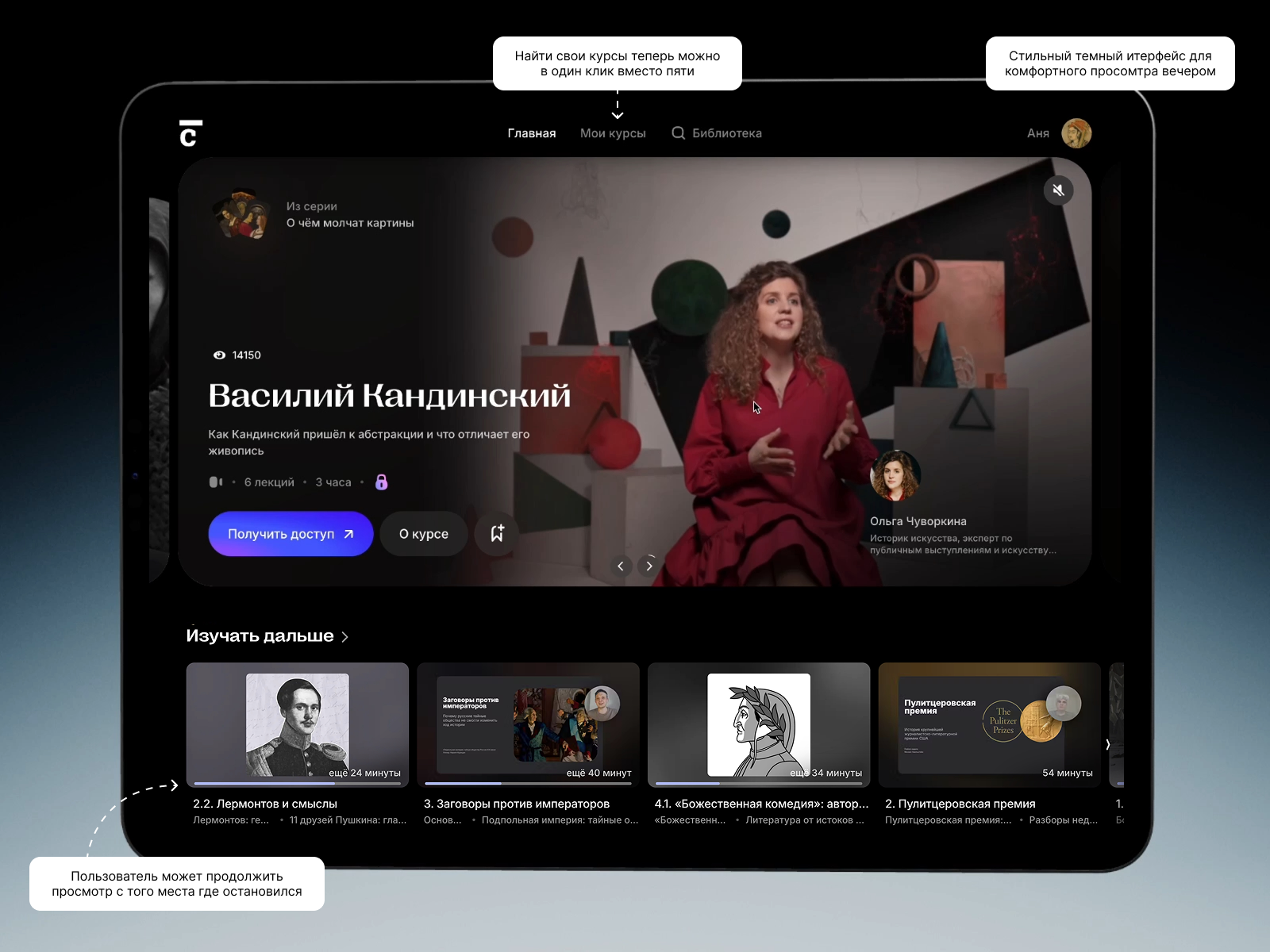
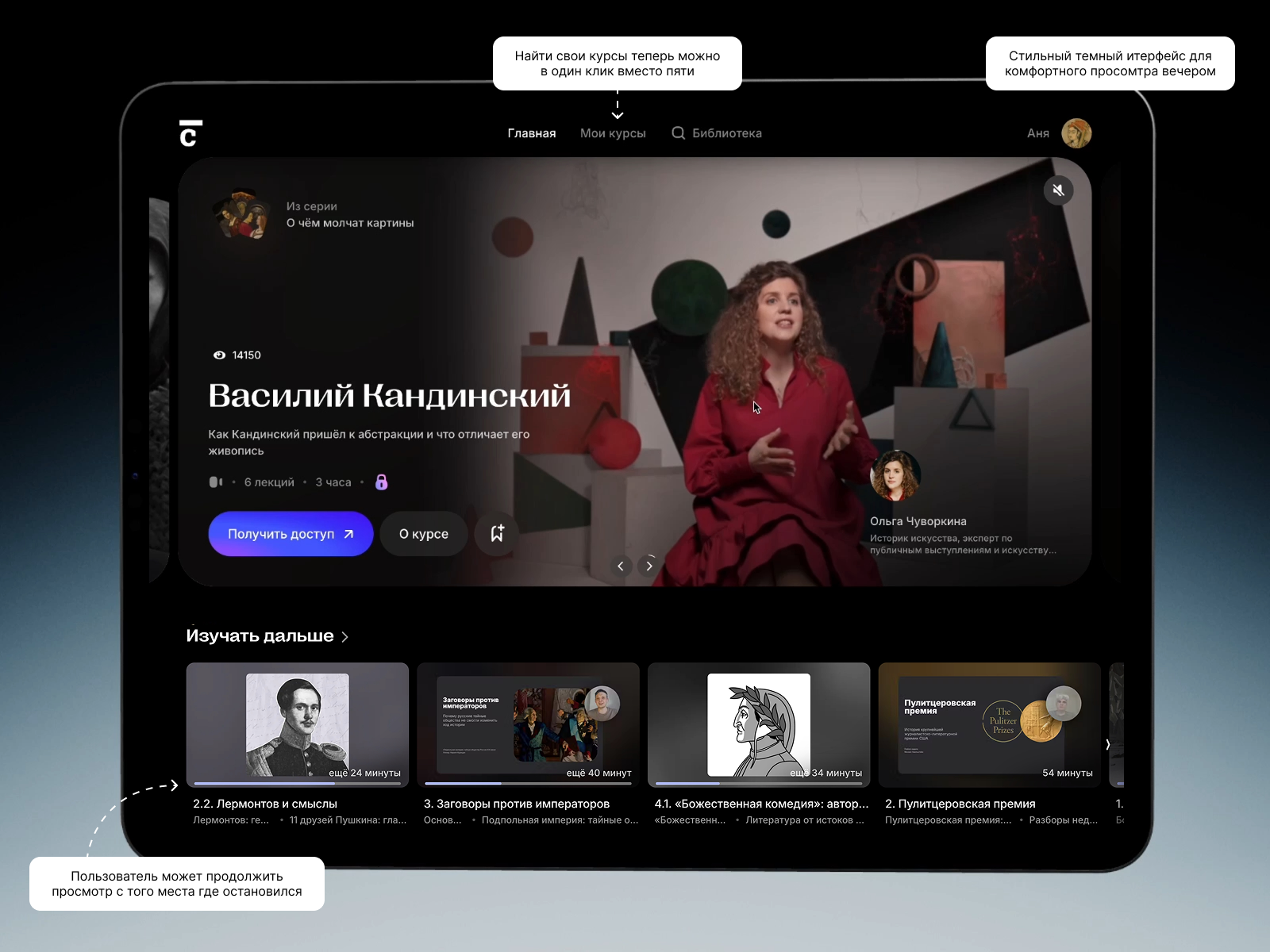
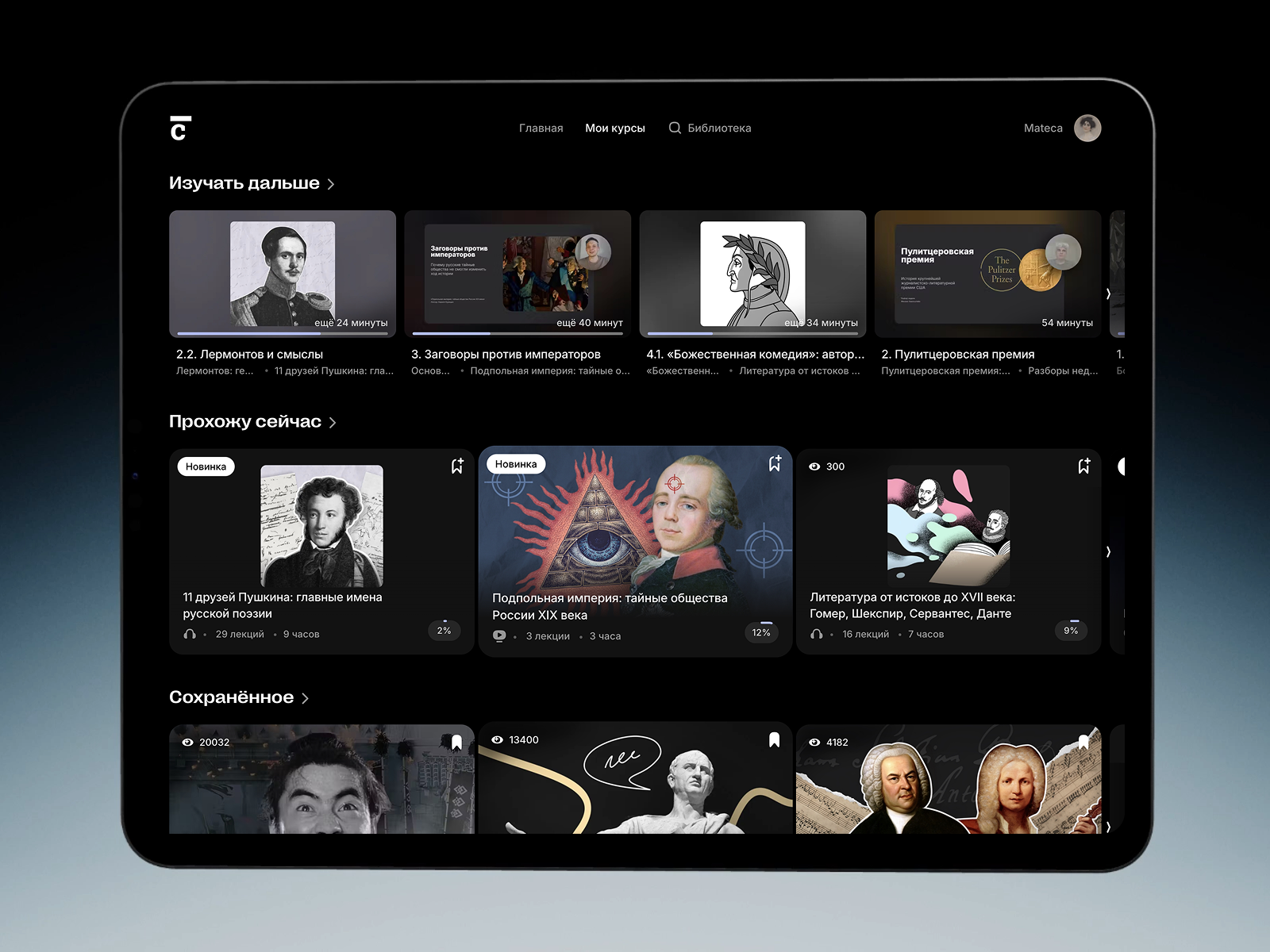
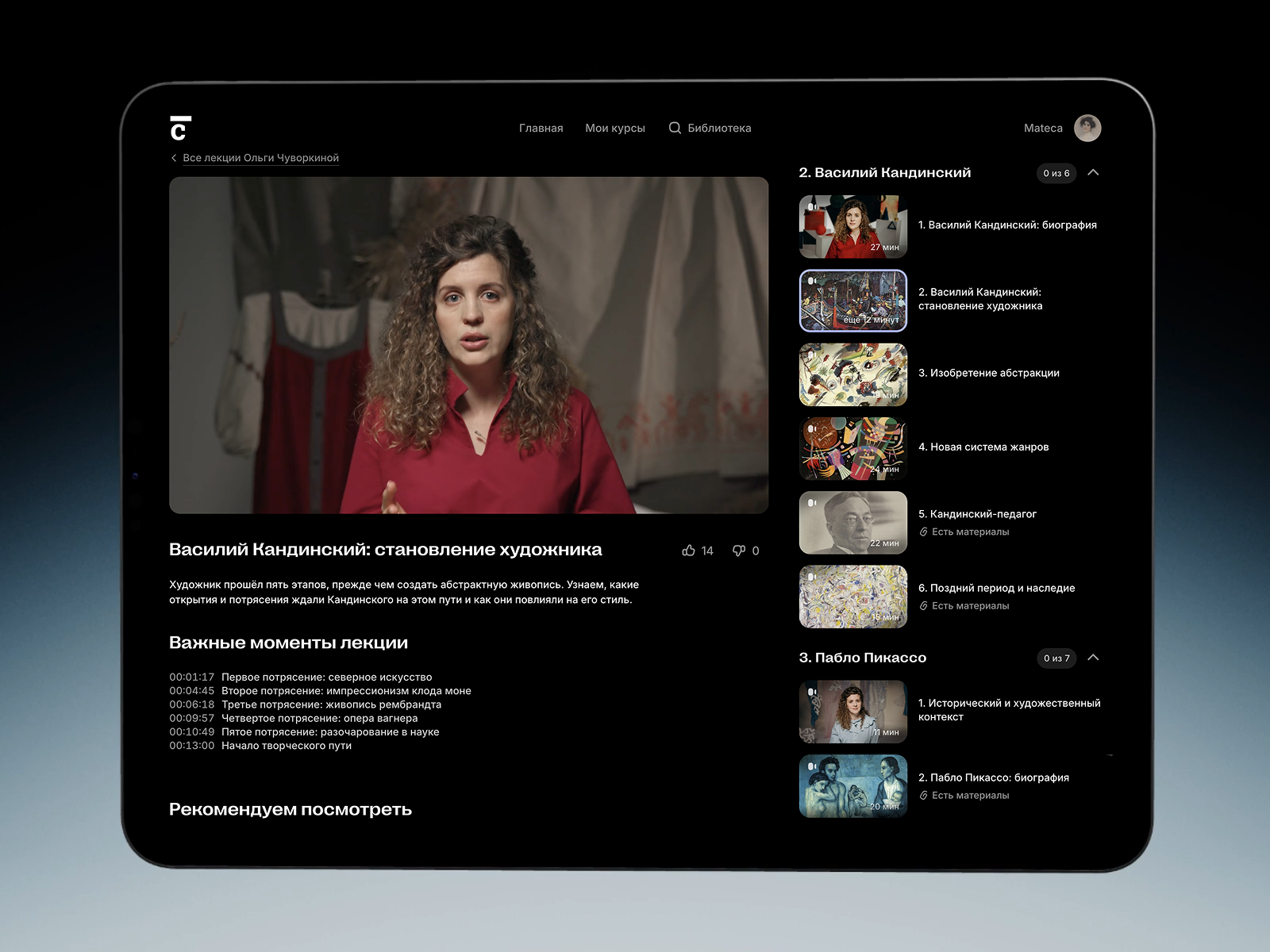
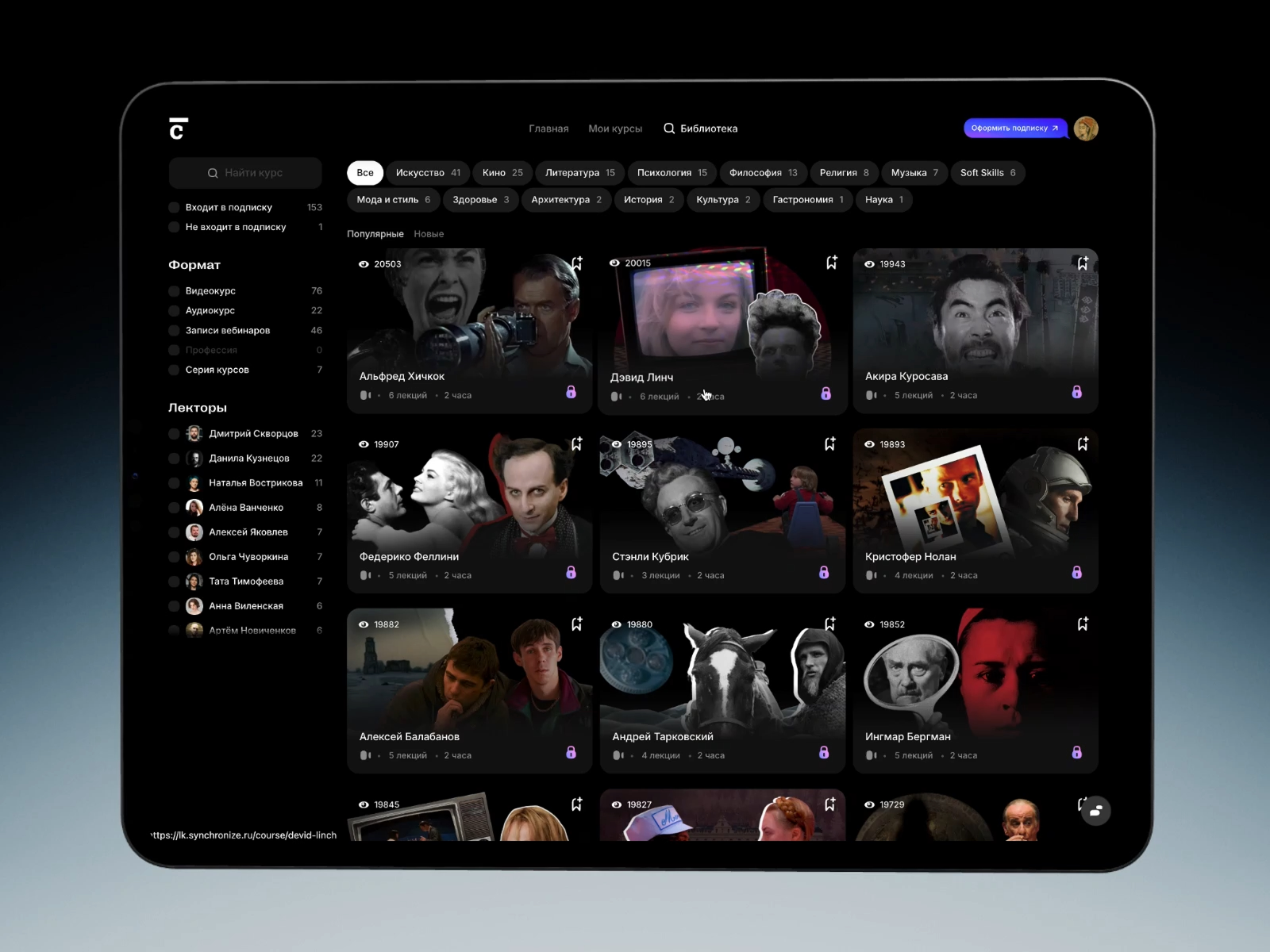
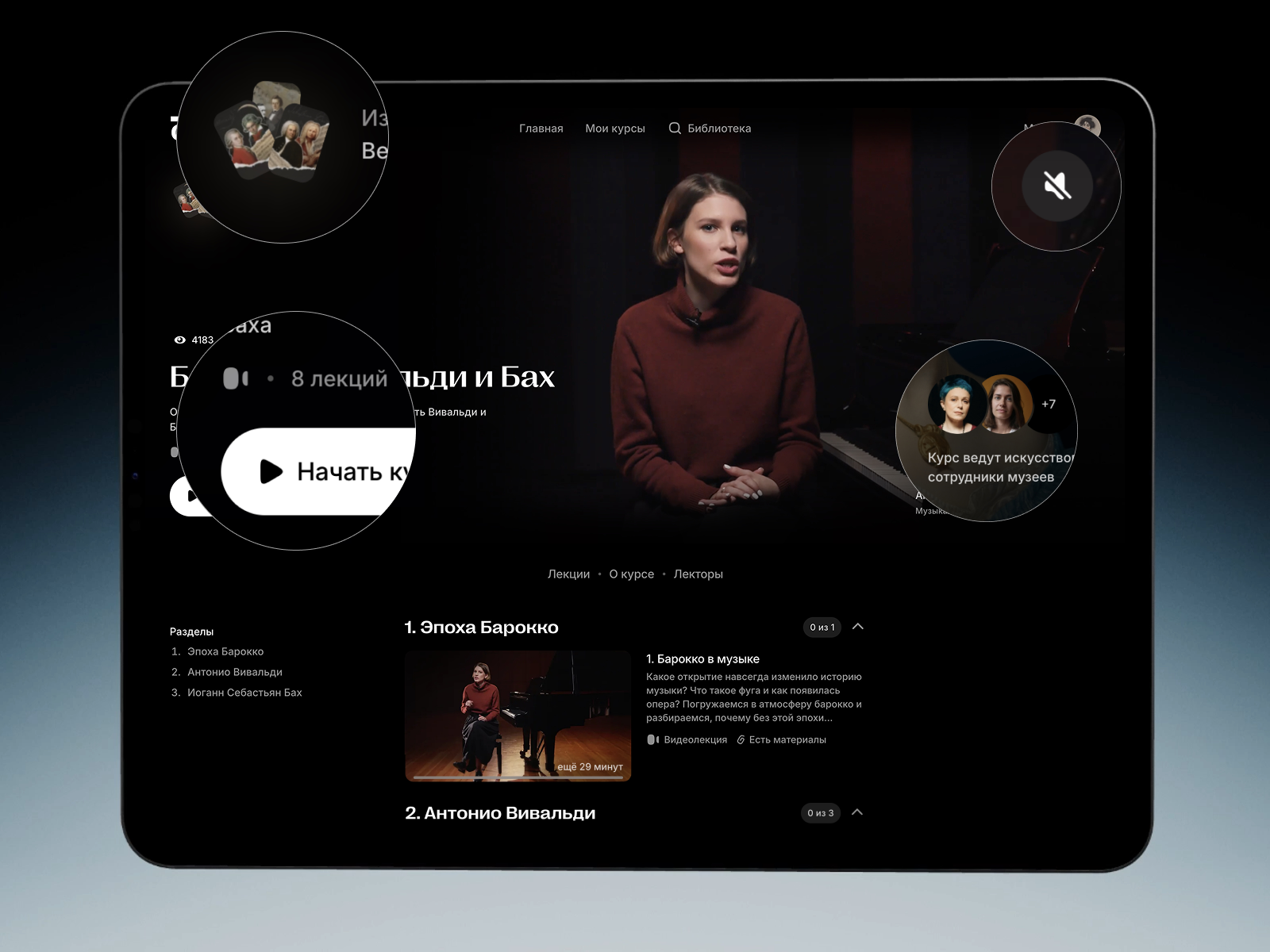
Удобные и красивые интерфейсы — важная часть проекта, но обычно их сложно создать в сжатые сроки. Чтобы успеть к дедлайну, дизайнеры студии MateÇa (Маца), наши фронтендеры и бэкендеры работали параллельно.
Дизайнеры и фронтендеры встречались несколько раз в неделю и делились промежуточными результатами. Они совместно решали, можно ли легко реализовать те или иные идеи, на что еще они повлияют, и что учесть в макетах. В этих встречах участвовал клиент — совместно получилось найти решения для всех пользовательских сценариев, которые реально реализовать в ограниченные сроки.
Фронтенд-стек: TypeScript, Vue, Pinia Colada.






Во время работы над интерфейсами мы пришли к покомпонентной разработке, когда готовые страницы собираются уже после программирования элементов в библиотеке и согласований.





Покомпонентная разработка — нестандартный для MVP подход, обычно его используют в больших и стабильных проектах. Но мы решили его внедрить, поскольку сроки сжатые, фронтендеры работали параллельно с дизайнерами, и страницы было удобнее собирать из готовых компонентов.

После завершения проекта у «Синхронизации» осталась большая протестированная и актуальная библиотека компонентов. Это ускорит запуск будущих проектов, например, мобильных приложений.
«Синхронизация» использовала сложный франкенштейн из готовых решений и самописного кода. Готовые инструменты слабо кастомизируются и главное — не сохраняют прогресс просмотра. Как уж тут конкурировать с Netflix и YouTube, где продолжить просмотр можно в один клик.

Сразу заменить движок целиком — слишком большой риск: если вдруг новая платформа не заработает, пострадает бизнес. Поэтому в новой архитектуре старые решения и новая платформа работают параллельно. Еще при реализации было важно не поломать старые связи с продуктовыми лендингами и аккуратно передавать данные о покупках, подписках и возвратах.
Центр «Синхронизации» — видеоконтент. При этом создавать собственную систему доставки видео и видеоплеер — дорого и непрактично. Мы интегрировали Kinescope — готовую платформу для видео. Но нам не хотелось сделать клиента заложником внешнего вендора, поэтому реализовали интеграцию, которая позволяет при необходимости безболезненно сменить видеоплатформу.

Новая архитектура позволила реализовать штуку, о которой многие мечтают, — поэтапную раскатку. Вначале мы дали доступ к новой платформе только самым лояльным пользователям. Благодаря тестированию на проде смогли собрать обратную связь от реальных пользователей и исправить недочеты. При этом, если что-то не работало, клиент мог переключиться на старую версию, и бизнес ничего не терял.
В новой системе мы заложили большую гибкость на будущее: например, можно разбить курсы на этапы с отдельной оплатой. На главной странице реализовали модульность: теперь добавить на бэкенде новый блок с собственной логикой — задача на пару часов. Мы думали не только о том, что на платформе есть сегодня, но и о стоимости ее развития в будущем.

«Благодаря новой архитектуре мы теперь можем создавать продукты, которые изначально не закладывали в ТЗ. Гибкость решения позволяет реализовывать практически любые идеи без участия разработчиков — только через админку.
Например, мы внедрили механику открытия бесплатного курса с лекциями по расписанию, хотя такой сценарий даже не обсуждался на старте. Это действительно здорово»
Старая контентная админка была сложной и запутанной, разработка новой заняла бы минимум полтора месяца.
Поэтому при проектировании мы помогли сформировать требования к админке так, чтобы данные можно было в основном представлять в табличном виде.
Это позволило использовать стандартную админку Django и ускорить запуск минимум на месяц. Если в будущем структура данных или требования усложнятся, команда сможет доработать кастомную админку — так мы уже сделали для «Вебиума».
В результате контент-менеджеры «Синхронизации» получили инструмент с продвинутыми функциями, такими как версионирование, практически без дополнительных затрат на разработку.


«ФАНС отговаривали нас от неудачных решений, четко объясняя, почему они неэффективны или ненадежны. При этом оставались открыты к компромиссам, даже если они выходили за рамки стека или не были идеальными.
Например, частичный редирект на старую платформу, интеграция виджета рекуррентов, подтягивание баллов из старой системы — все это не самые изящные решения, но они сэкономили нам время и деньги, и главное — работают.Еще ребята не боялись выходить за рамки изначального плана, добавляя новые детали, например, рандомайзер картинок на странице авторизации, симпатичные empty states и страницы благодарности.
Это были спонтанные идеи, не связанные напрямую с бизнес-целями, но их реализовали, когда видели, что есть ресурс. При этом в ФАНС не раздували сроки и не перекладывали на нас ответственность за дополнительные задачи»
У «Синхронизации» есть запущенный продукт, настроенные инструменты CI/CD, процессы и собственная техническая команда. Кандидатов искали среди знакомых клиента и выпускников Школы сильных программистов. Мы проводили технические собеседования, клиент — собеседования на culture fit. Если кандидат подходил, включали его в работу, а своих ребят постепенно убирали.
Чтобы оценить результаты работы, мы настроили продуктовую аналитику. Уже сейчас очевидно, что перезапуск платформы положительно повлиял на бизнес «Синхронизации».


Нашли решение, которое подходило под сжатые 3 месяца, вместо того, чтобы закрыться на год со словами «Всё переделать!»
Когда клиент что-то хотел поменять уже после начала работ — мы по возможности шли навстречу. Это работало и в обратную сторону — команда «Синхронизация» соглашалась на более простые решения, если понимала, что какая-то функция займет слишком много времени.
Дизайнер «Синхронизации» стал частью дизайн-студии, наша разработка подхватывала макеты в середине спринта (недели) и постоянно была на связи с продактом клиента.
Готовим к запуску мобильное приложение «Синхронизации»
Разработали полноценное мобильное приложение, где лекции можно смотреть оффлайн! При этом, мы сделали его на основе веб-технологий и сэкономили месяцы разработки за счет переиспользования кода сайта.
Обсуждаем совместный перезапуск магазина курсов
Клиенту понравилось, как быстро мы умеем запускать новые продукты и они хотят повторить этот опыт с публичной частью сайта
Команда «Синхронизации» развивает личный кабинет на основе данных
Для этого мы настроили продуктовую аналитику: Mindbox, Amplitude и другие решения.



