


Клиники «Чайка» — это сеть премиальных клиник с отличными врачами, куда можно обратиться с любым вопросом — от сломанной ноги до зубной боли.
Для организации работы, они используют собственную МИС (медицинскую информационную систему), которую пилит небольшая команда разработчиков в штате
Нас позвали как консультантов: команда разработки медленно пилила фичи, нанять новых людей было трудно, а те программисты, которых всё-таки нанимали — увеличивали фонд оплаты труда, но не ускоряли существенно разработку нужных бизнесу фичей. Бизнес хотел понять, в чем причина и как эту ситуацию изменить
Построить свою модель данных на основе готового стандарта — FHIR. Кроме прямой пользы — держать данные в едином стандарте, FHIR помогал нам погружаться в доменную область — изучая описание стандарта, легко узнать, что диагнозы надо привязывать к частям тела (диагноз «кариес», часть тела «22 зуб со стороны языка»).
Создав модель событий, мы сможем легко перезапускать систему частями — скажем, если бизнес планирует открывать новые клиники в Дубае, мы можем фокусироваться на интеграции с местными кассовыми аппаратами, без которых бизнес не запустишь, не переписывая при этом медицинскую часть.



Чайка работает с несколькими лабораториями, отсылая туда пациентов и забирая результаты анализа. Конечно, эту работу нужно максимально автоматизировать
Любая интеграция такого рода — это сложная задача: другие системы делали программисты со своим представлением о доменной области, о структурах данных и о том, что такое надёжность передачи информации
В новой архитектуре у нас получилось реализовать этот модуль отдельным сервисом силами 4 программистов за 6 месяцев.
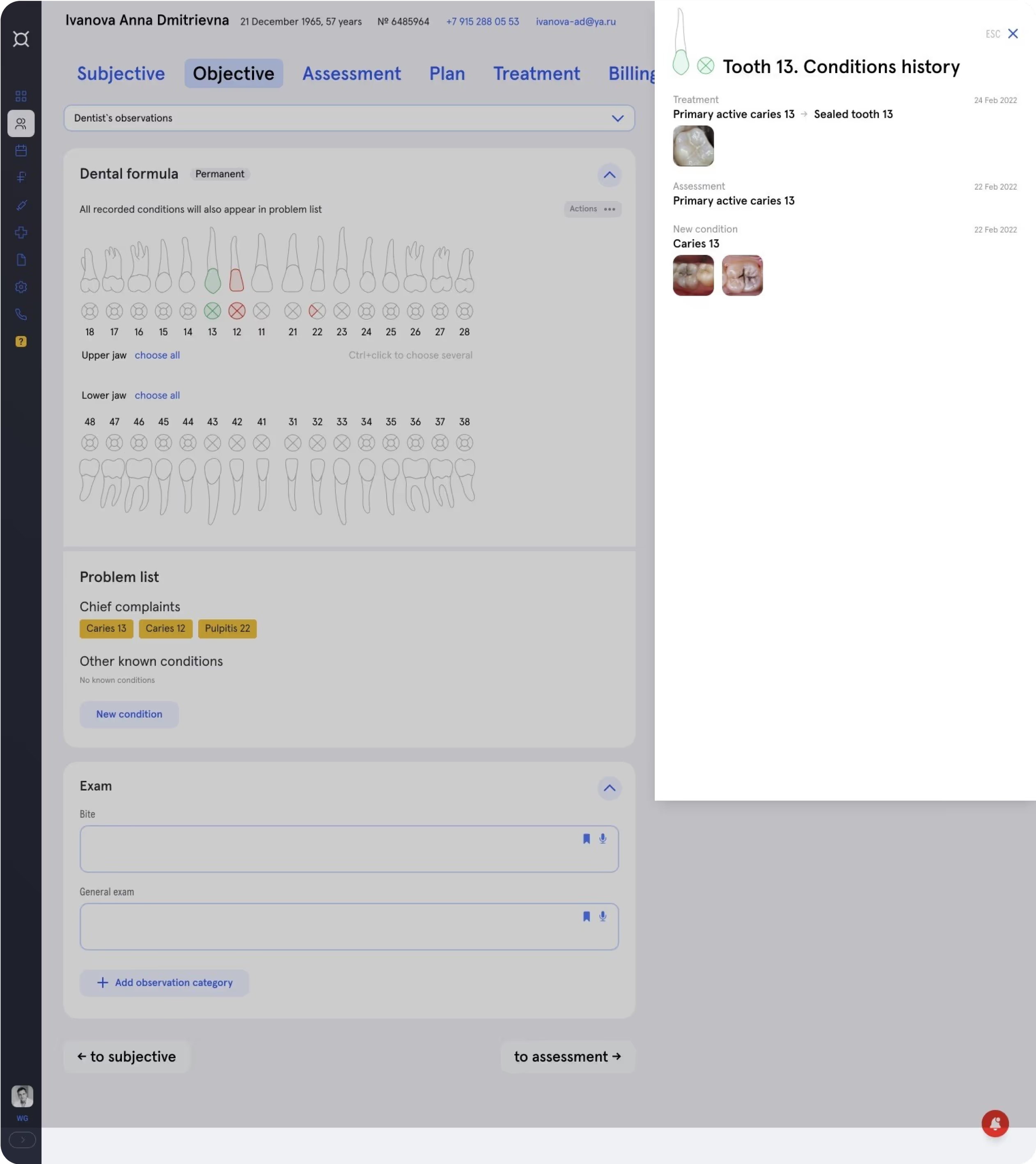
Цель, которую мы ставили с самого начала сотрудничества — сделать удобный интерфейс для врачей.
Дело в том, что врачи вынуждены заполнять карточки примерно так же, как они хранятся в базе данных: выбрать пациента, указать диагноз, записать текстом наблюдения. То есть удобно для программистов и неудобно для врачей.
При этом уже в 60е годы был разработан эффективный формат клинических заметок — SOAP, в котором записи делятся на 4 блока: Subjective (Субъективный), Objective (Объективный), Assessment (Оценка) и Plan (План). Новый интерфейс использует эту же схему, ускоряя заполнение информации, где это возможно.
Внедрить такую систему «на живую» очень сложно: медицинские карточки — это сердце МИС. Чтобы не переписывать всю работающую систему без необходимости, мы выбрали небольшой, и по совместительству самый интересный кусок работы — стоматологов



С технической точки зрения задача оказалась сложнее, чем все предыдущие — нам нужно было намного глубже интегрироваться со старой системой: добавить дополнительных данных в стриминг событий, расправиться с техдолгом в стриминге, сделать кросс-авторизацию, чтобы пользователи могли бесшовно переходить между старой и новой системой.
Для обеспечения бесшовности, мы придумали, как быстро встроить свой фронтенд в существующий.
Для этого существуют несколько инженерно красивых решений вроде микрофронтендов, но в нашем случае, результат нужно было показать как можно быстрее, поэтому решили не пилить свой фронтенд сбоку, а поработать в текущем, то есть отложить в сторону любимый vue. js и поработать с react.
Для нас такое завершение сотрудничество было ударом. Но у нас нет претензий к заказчику — произошел форс-мажор.
А что насчет ускорения проекта? Можно ли было успеть достичь «большой цели» быстрее? Конечно да. Можно было рискнуть и начать разработку большого сервиса не проводя полноценный тест на маленьком. Можно было ещё больше напрячь продуктовую команду и запустить больше проектов в параллели. Все эти шаги увеличили бы риски проекта выше комфортных для нас и для заказчика.
Если же сделать шаг назад и вспомнить о «генеральной гипотезе», что технологическую трансформацию бизнеса проще реализовать, приведя с собой небольшую, но супер высококвалифицированную команду разработки и внедряя изменения её руками — то тут мы считаем, что эта гипотеза в целом оправдалась. Прямо сейчас мы запускаем ещё один подобный проект. Надеюсь, что в этот раз мы сможем довести его до конца.
Если вам нужна подобная помощь или просто классная разработка — пишите Самату Галимову @samatg

