



В 2021 году у Вебиума уже была рабочая система на Ruby, которую разрабатывали подрядчики-аутcорсеры. К нам они обратились с привычной проблемой — подрядчики медленно пилят фичи.
Посмотрев код и оценив возможности команды, мы поняли, что рефакторить существующий код — долго и дорого, и решили перезапустить систему своими руками на привычном стеке — Django и Nuxt.js. Справились за год: с сентября 2022 все ученики покупают и проходят курсы в новой системе.


Часть сайта, где школьники и родители покупают курсы
(Learning Management System, LMS). В LMS школьники учатся: смотрят вебинары и учебные материалы, решают задания и общаются с наставниками.

Вот что нам нужно было сделать:



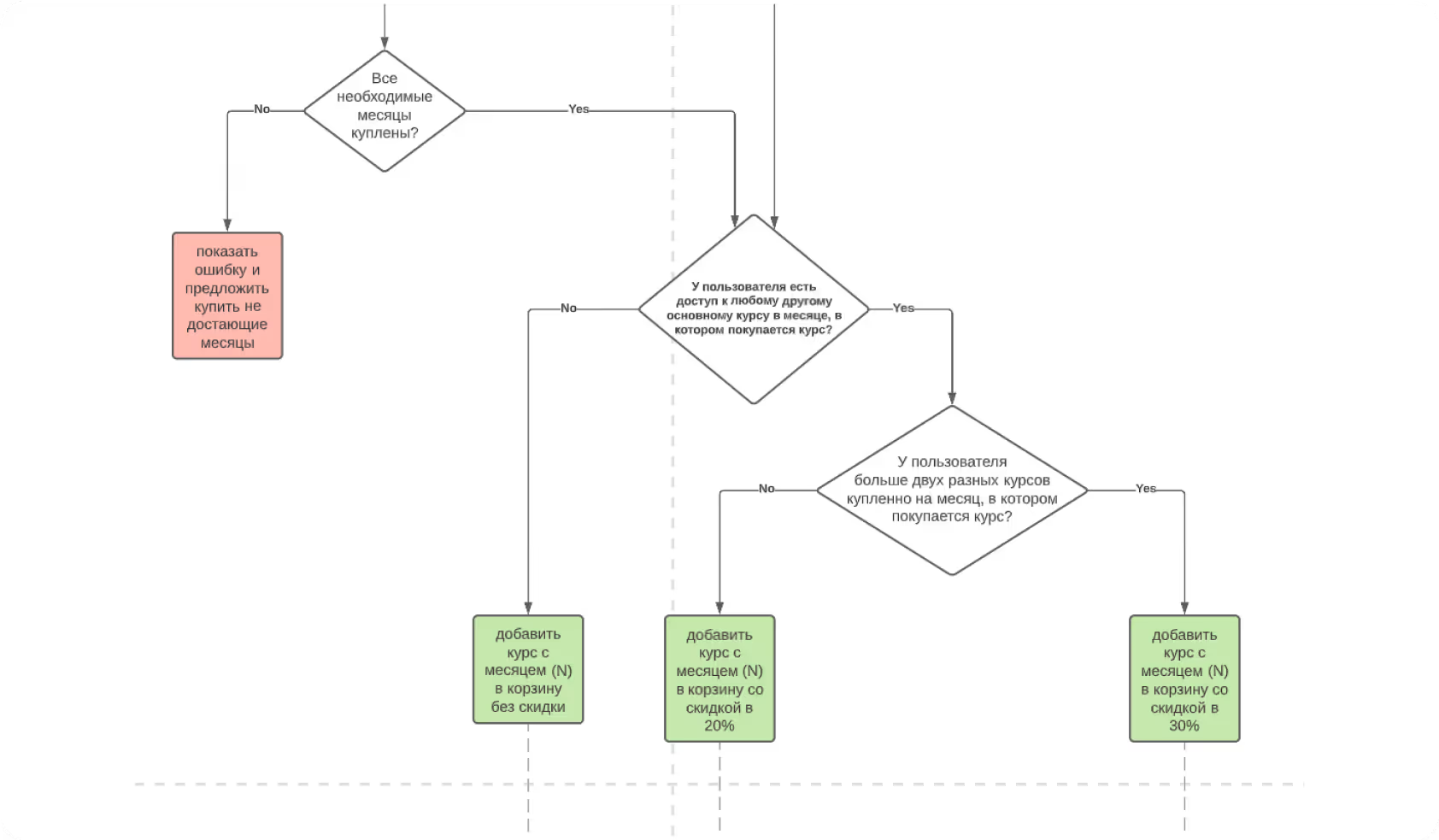
На схеме показаны примеры 3 видов запросов:
Заранее тщательно проработали план отката: заполнили все необходимые для продаж данные и в новом магазине, и в старой системе. Подготовили фиче-флаги — переменные окружения, переключение которых моментально вернёт старую систему в строй.

Ни один пользователь не столкнулся с проблемами непосредственно в процессе оплаты: все, кто хотели заплатить Вебиуму деньги, смогли это сделать. Мы этим гордимся.



Сценарии LMS можно разделить на 5 групп:

Сценарии LMS можно разделить на 5 групп:


В итоге систему запускали частями:

За время перезапуска Вебиум с нашей помощью нанял технического директора и построил внутреннюю команду разработки. Ребята программировали платформу бок о бок с нами, теперь они будут развивать уже знакомую им систему дальше.
Сейчас у Вебиума есть не только классные руководители, маркетологи, продакты, проджекты, дизайнеры, наставники и преподаватели, но и классные программисты. А мы очень гордимся проделанной работой. И готовы двигаться дальше.

